
O ContactMe
é um site de grande qualidade que oferece uma ferramenta muito útil
para um blogueiro, onde é possível criar um formulário de contato para
que você insira ele em uma página, ou também crie um botão para adicionar em um local de seu blog, para quando as pessoas clicarem no botão abrir um box com o formulário para contato.
Vamos ver neste tutorial como colocar o fomulário em um página caso
queira, ou em um botão que quando clicado abri o box para contato.
Tutorial
1. Acesse o site do ContactMe
2. Clique no botão "Sign Up For Free!" para se cadastrar.

3. Após isso para acessar o site é necessário se cadastrar, insira seu e-mail, senha e confirme a senha e depois clique em "Create My Account!"

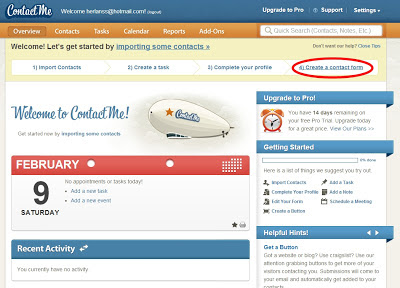
4. Após isso, você já será redirecionado para plataforma do site,
existe um menu ( Veja na imagem abaixo ) em destaque, clique no link
desse menu "4) Create a contact form".

5. Vai abrir uma página para que você edite o seu formulário, é
bem simples e fácil fazer isso, você pode colocar um nome para o
formulário, uma logo caso queira, adicionar informações pessoais, em 'Form Settings' mude a linguagem dele para português. Na parte 'Manage Form Fields' você pode adicionar ou retirar alguns atributos do formulário, para que eles sejam preenchidos pelas pessoas.

6. Após editar clique em "Save Form".
7. Pronto o formulário foi criado e editado, agora clique em "Get code" para inserir ele em seu blog.

8. Vai abrir uma página para que você escolha a maneira que deseja inserir o formulário em seu blog.

Inserindo em uma página
1. Copie o código 'Embed The Form'.
2. Acesse o painel do seu blogger, vá na guia 'Páginas', depois clique em "HTML" ao invés de escrever e cole o código embed. Depois é só publicar a página.
Inserindo botão para "Contato"
1. Clique em "Create Your Button!"
2. Selecione a plataforma ( Blogger ) e personalize o botão,
cores, posição do botão, etc e clique em "Generate your button!", copie o
código e cole em um gadget "HTML/JavaScript" ou clique em "Add to Blogger" para inserir diretamente o botão no layout de seu blog.

Pronto! Terminamos aqui o tutorial, espero que o formulário seja útil e com certeza ele irá ti ajudar em seu blog.






Nenhum comentário:
Postar um comentário